Bài đăng nổi bật

Tải xuống và cài đặt Bootstrap 4
Để sử dụng bootstrap bạn có thể dùng start template tại đây
https://getbootstrap.com/docs/4.3/getting-started/introduction/hoặc
Các bạn vào trang getbootstrap.com rồi download và tạo cấu trúc thư mục như hình dưới
Cấu trúc của dự án của chúng tôi sẽ trông như thế này
Thanh NAV (menu)
Để làm được, ta sẽ thêm
navbarlớp vào index.htm
Lưới Bootstrap mới được xây dựng với hệ thống Flexbox, vì vậy để căn chỉnh, bạn phải sử dụng thuộc tính Flexbox. Ví dụ, để đặt menu thanh điều hướng bên phải, chúng ta cần thêm một thuộc
justify-contenttính và đặt nó vào flex-end.
Thêm
.fixed-toplớp vào thanh điều hướng để cho nó một vị trí cố định.
Để làm cho màu nền của thanh điều hướng sáng, thêm
.bg-light. Đối với nền tối, thêm .bg-darkvà đối với nền màu xanh nhạt, hãy thêm.bg-primary.
Đây là style:
.bg-dark{
background-color:#343a40!important
}
.bg-primary{
background-color:#007bff!important
}Tiêu đề
<header class="header">
</header>
Hãy thử và tạo một bố cục cho tiêu đề.
Ở đây, chúng tôi muốn đảm bảo tiêu đề chiếm chiều cao của cửa sổ để chúng tôi sẽ sử dụng một ít
JQuerymã.
Đầu tiên, tạo một tệp có tên
main.jsvà đưa nó vào index.html tệp trước bodythẻ đóng :<script type="text/javascript" src='js/main.js'></script>
Trong
main.js tệp chèn đoạn mã này của JQuery :$(document).ready(function(){
$('.header').height($(window).height());
})
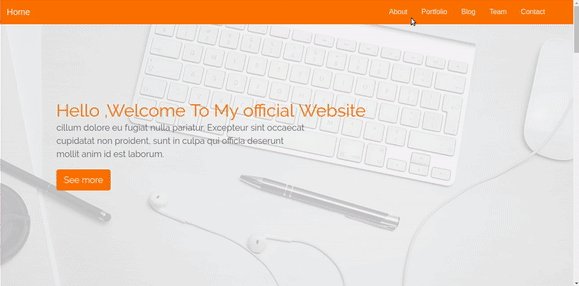
Sẽ thật tuyệt nếu chúng ta đặt một hình nền đẹp cho tiêu đề vào file main.css
/*header style*/
.header{
background-image: url('../images/headerback.jpg');
background-attachment: fixed;
background-size: cover;
background-position: center;
Hãy thêm một lớp phủ để làm cho tiêu đề trông chuyên nghiệp hơn một chút:
Thêm phần này vào
index.htmltập tin của bạn :<header class="header">
<div class="overlay"></div>
</header>
Sau đó, thêm nó vào
main.csstập tin của bạn :.overlay{
position: absolute;
min-height: 100%;
min-width: 100%;
left: 0;
top: 0;
background: rgba(244, 244, 244, 0.79);
}
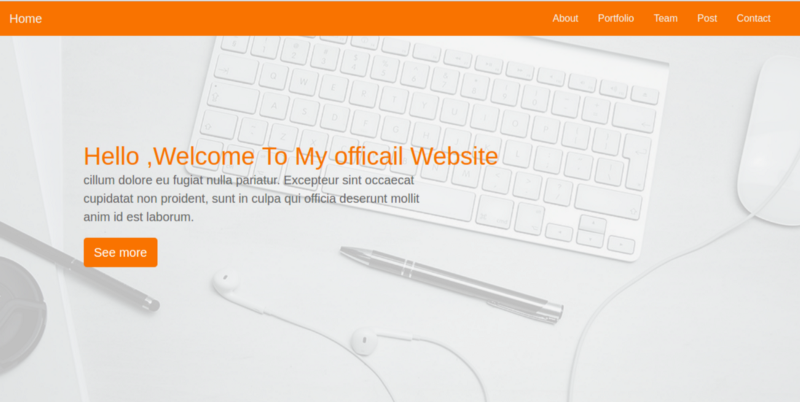
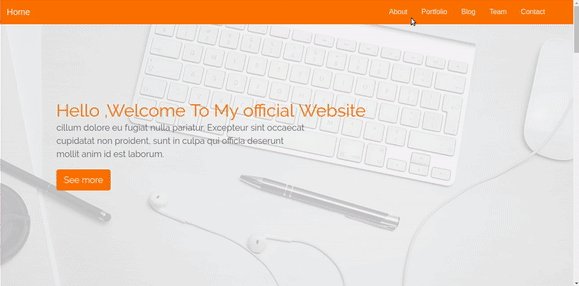
Bây giờ chúng ta phải thêm một mô tả bên trong tiêu đề.
Để gói mô tả của chúng tôi, trước tiên chúng tôi sẽ tạo một
divvà cung cấp cho nó một lớp .container..container là một lớp Bootstrap sẽ giúp bạn bọc nội dung của bạn và làm cho bố cục của bạn phản ứng nhanh hơn:
Đây là định kiểu cho phần header
Chúng tôi sẽ cung cấp cho nó một lớp
Chúng tôi sẽ cung cấp cho nó một lớp
.descriptionvà thêm .text-centerlớp để đảm bảo nội dung được đặt ở giữa trang.Button
Thêm lớp
.btn btn-outline-secondaryvào buttonphần tử. có nhiều lớp Bootstrap khác cho các nút.
Đây là cách tạo kiểu cho giao
.descriptiondiện trong main.css

About Me
Bây giờ chúng ta sẽ làm trang About Me nhé ;)
Trong phần này, chúng tôi sẽ sử dụng một số Bootstrap Grid để chia phần thành hai phần.
Để bắt đầu lưới của chúng tôi, chúng tôi phải gán lớp cho phụ huynh .
.row div<div class="row"></div>
Phần đầu tiên sẽ ở bên trái và sẽ chứa một hình ảnh, phần thứ hai sẽ ở bên phải và chứa một mô tả.
Mỗi
Cấu trúc phần about trong index.html sẽ như sau
divcột sẽ chiếm 6 cột - có nghĩa là một nửa của phần. Hãy nhớ rằng một lưới được chia thành 12 cột. Cấu trúc phần about trong index.html sẽ như sau
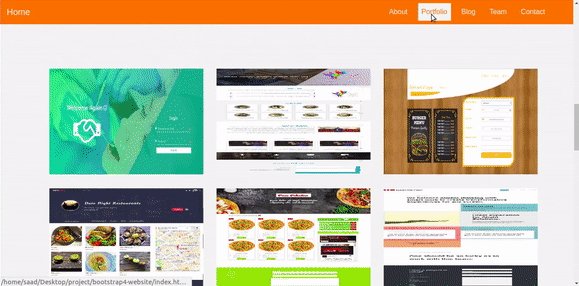
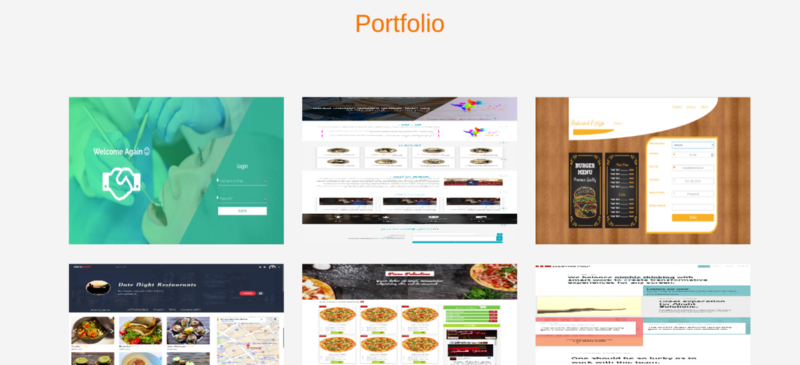
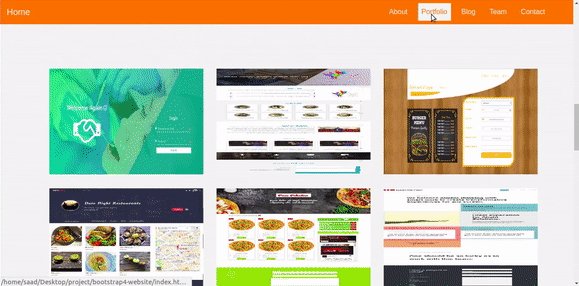
Bây giờ, hãy chuyển sang bit tiếp theo và tạo một phần danh mục đầu tư sẽ chứa một bộ sưu tập.

Thêm
.img-fluidvào mỗi hình ảnh để làm cho nó đáp ứng.
Mỗi mục trong bộ sưu tập của chúng tôi sẽ chiếm 4 cột (hãy nhớ,
col-md-4đối với thiết bị trung bình, col-lg-4đối với thiết bị lớn). Điều đó tương đương với 33.33333% trên các thiết bị lớn như máy tính để bàn và máy tính bảng lớn và 12 cột trên một thiết bị nhỏ (như iPhone, thiết bị di động) sẽ chiếm 100% trong container.Blog

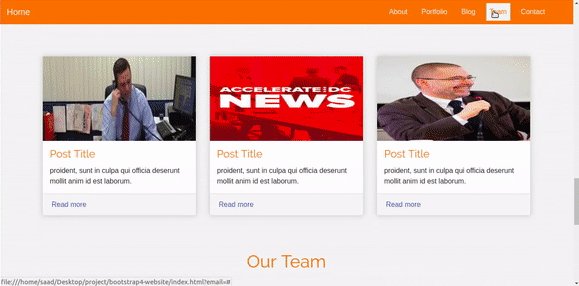
Card - Thẻ
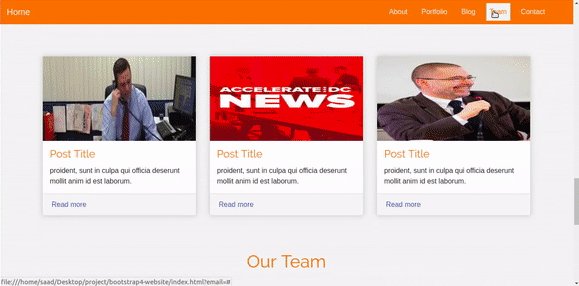
Thẻ trong Bootstrap 4 giúp thiết kế blog dễ dàng hơn rất nhiều. Các thẻ thích hợp cho bài viết và bài viết.
Để tạo thẻ, chúng tôi sử dụng lớp
.card và gán nó cho một phần tử div ,
Lớp thẻ chứa nhiều tính năng:
.card-header: xác định tiêu đề thẻ.card-body: cho thân thẻ.card-title: tiêu đề của thẻcard-footer: xác định chân trang của thẻ..card-image: cho hình ảnh của thẻ
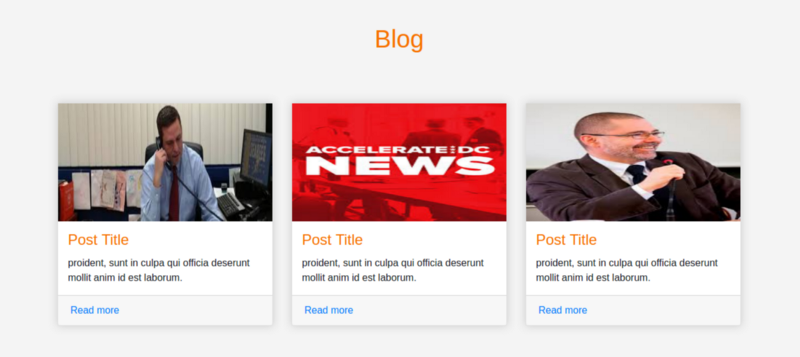
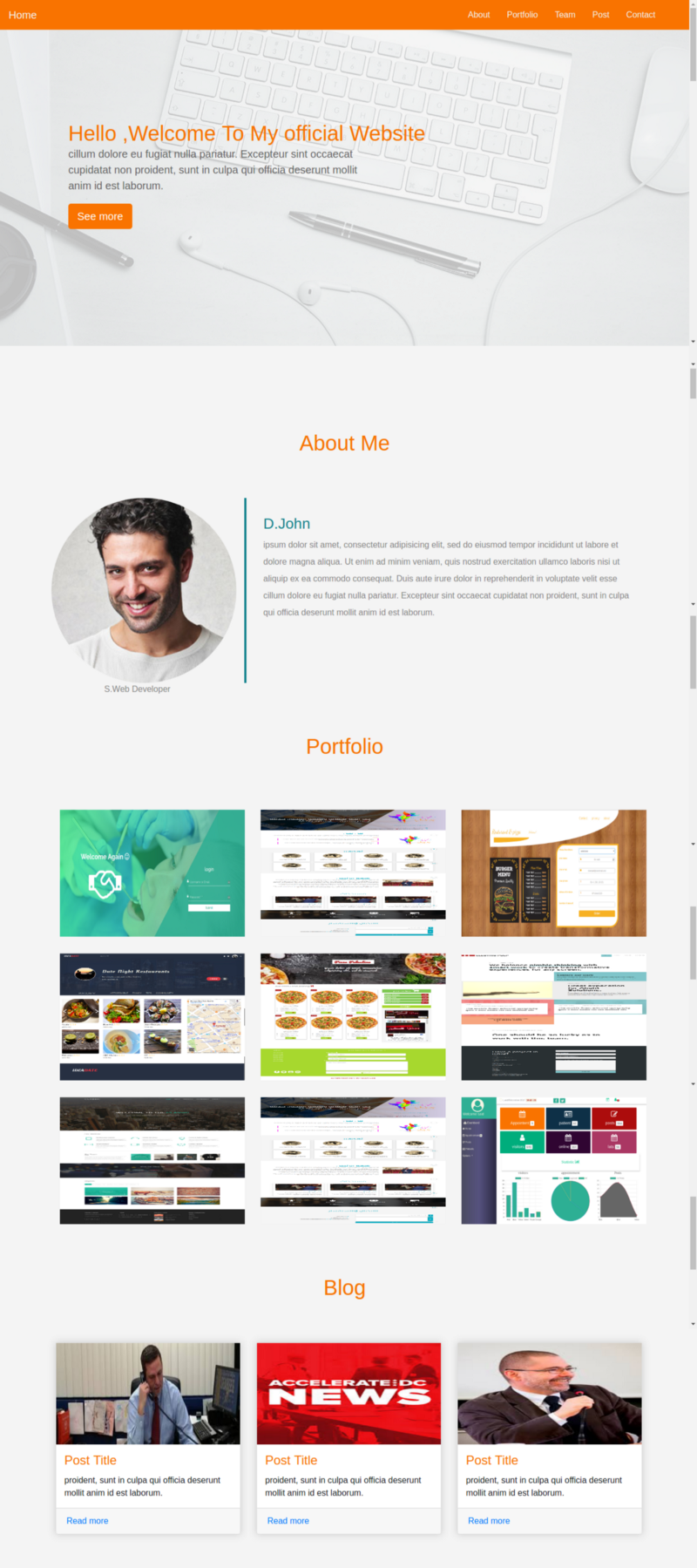
Sau khi thêm phần Blog vào trang web của chúng tôi, thiết kế bây giờ sẽ trông giống như thế này:

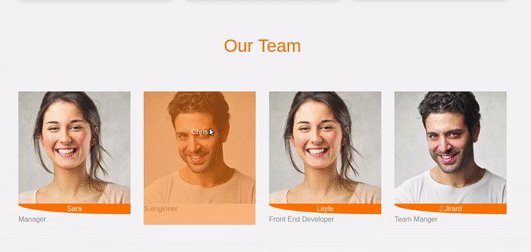
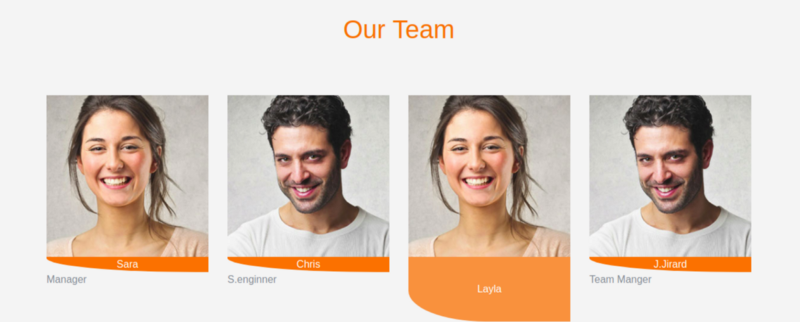
Our Team
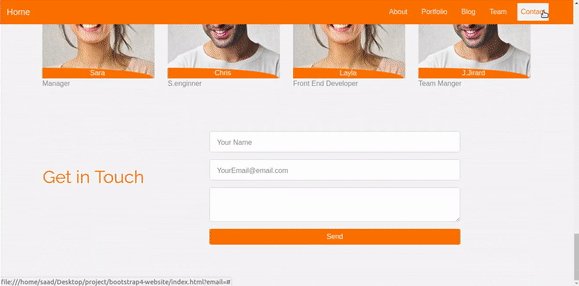
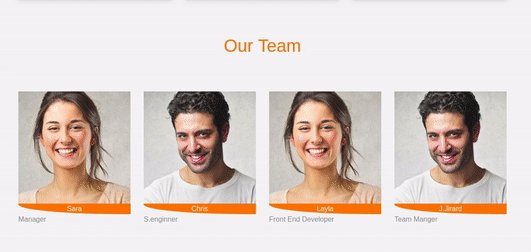
Trong phần này, chúng tôi sẽ sử dụng hệ thống lưới để phân phối không gian chẵn giữa các hình ảnh. Mỗi hình ảnh chiếm 3 cột (
.col-md-3) của container - bằng 25% tổng không gian.
Và đây là phần định kiểu
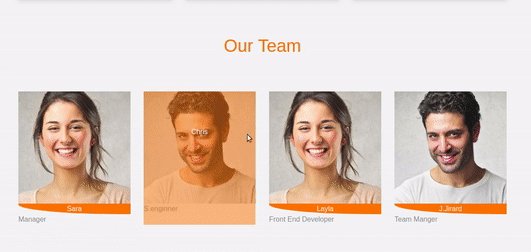
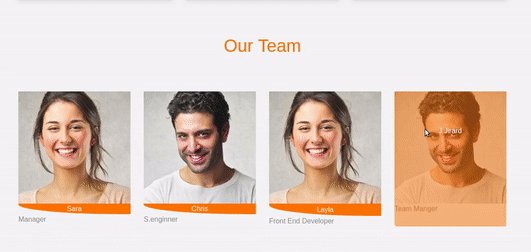
Chúng ta sẽ thêm một chút hiệu ứng khi di chuột qua ảnh bằng đoạn .team .item:hover .des

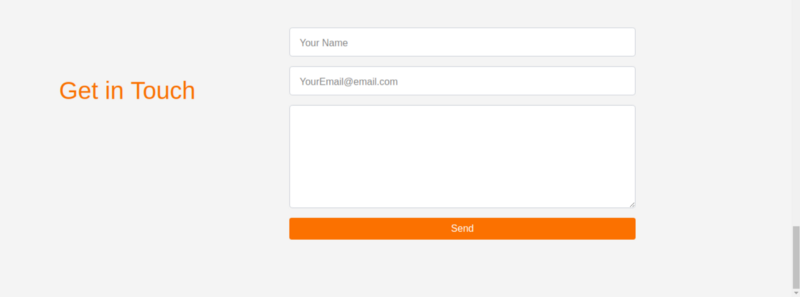
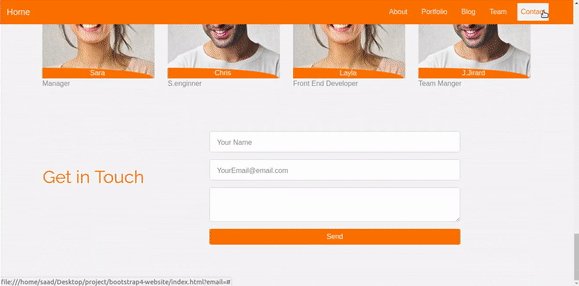
Contact

Biểu mẫu liên hệ là phần cuối cùng để thêm, sau đó chúng ta đã hoàn thành?
Phần Biểu mẫu liên hệ sẽ chứa một biểu mẫu thông qua đó khách truy cập có thể gửi email hoặc gửi phản hồi. Chúng tôi sẽ sử dụng một số lớp Bootstrap để làm cho thiết kế đẹp và đáp ứng.
Giống như Bootstrap 3, Bootstrap 4 cũng sử dụng
.form-controllớp cho các trường đầu vào, nhưng có một số tính năng mới được thêm vào - như chuyển từ .input-group-addon (không dùng nữa) sang .input-group-prepend (để sử dụng biểu tượng làm nhãn).
Xem tài liệu Bootstrap 4 để biết thêm thông tin. Trong biểu mẫu Liên hệ của chúng tôi, chúng tôi sẽ bọc từng đầu vào giữa một
divlớp có lớp . .form-group
Đây là phần định kiểu cho contact
Phông chữ
Tôi nghĩ phông chữ mặc định là xấu nên chúng tôi sẽ sử dụng Google Font API và chúng tôi sẽ chọn Raleway là phông chữ đẹp và phù hợp với mẫu của chúng tôi.
Thêm liên kết này vào
main.csstập tin của bạn :@import url('https://fonts.googleapis.com/css?family=Raleway');
và đặt kiểu toàn cầu thành HTML và thẻ tiêu đề:
html,h1,h2,h3,h4,h5,h6,a{
font-family: "Raleway";
}Hiệu ứng cuộn

Điều cuối cùng còn thiếu là hiệu ứng cuộn. Ở đây, chúng ta sẽ phải sử dụng một số JQuery. Đừng lo lắng, nếu bạn không quen với nó, chỉ cần viết mã này vào tệp của bạn :
main.jsĐặt một idthuộc tính cho mỗi phần.
Lưu ý :
idPhải giống hệt với data-valuethuộc tính trong liên kết thanh điều hướng để cuộn hoạt động:<div class="about" id="about"></div>Kết thúc và kết luận
Bootstrap 4 là một tùy chọn tuyệt vời để xây dựng ứng dụng web của bạn. Nó cung cấp chất lượng cao của các yếu tố UI và dễ dàng tùy chỉnh, tích hợp và sử dụng. Nó cũng sẽ giúp bạn bao gồm khả năng phản hồi trong trang web của bạn, do đó mang lại trải nghiệm người dùng cao cấp cho người dùng của bạn.





















Ngồitừ 7h ság đến 4h40 chiều, hix
Trả lờiXóaĐăng nhận xét