Bài đăng nổi bật
11 công cụ tạo mẫu tốt nhất cho các nhà thiết kế UI / UX - Làm thế nào để chọn đúng?
Một trong những cụm từ phổ biến nhất trong thế giới thiết kế từ IDEO nói rằng Nếu một bức tranh là đáng giá một ngàn từ ngữ, một nguyên mẫu có giá trị 1000 cuộc họp”. Cho dù đó là thử nghiệm đơn giản hoặc biến tầm nhìn của bạn thành một cái gì đó hữu hình, các nguyên mẫu (độ trung thực thấp, trung bình hoặc cao) hỗ trợ thử nghiệm và xây dựng trong khi duy trì tính nhất quán thiết kế tổng thể.
Vì các nhà thiết kế buộc phải thiết kế những thứ được khách hàng mô tả cho họ, không phải tất cả thực sự hiểu những yêu cầu thực sự là gì. Sau đó, tiếp theo là một loạt các cuộc họp, email hoặc cuộc trò chuyện qua điện thoại để đi đến thiết kế cuối cùng của họ, điều này thực sự gây rắc rối. Tất cả những vấn đề này có thể được khắc phục bằng cách sử dụng các công cụ tạo mẫu.
Các công cụ tạo mẫu cho phép các nhà thiết kế và khách hàng cộng tác tốt hơn trong khi ở trong cùng một bối cảnh thay vì có những quan điểm trái ngược nhau. Các khách hàng có được một cái nhìn tổng quan về những gì thực sự sẽ được thực hiện. Nó giúp các nhóm xây dựng sự hiểu biết, khám phá các tùy chọn và rào cản chỉ hiển thị khi bạn xây dựng và kiểm tra một cái gì đó. Vào cuối ngày, các công cụ tạo mẫu trở thành một nền tảng cho sự sáng tạo và thử nghiệm đầy đủ cho nhóm sản phẩm.
Lợi ích lớn nhất của các công cụ tạo mẫu là rủi ro, chúng ta càng thất bại sớm, chúng ta sẽ học càng nhanh. Khi bạn thất bại với mockup của mình, bạn hạ cánh nhẹ nhàng - luôn có cơ hội để xác nhận những thứ hoạt động, lặp lại và cải thiện. Khác, một khi chúng ta bắt đầu chèo thuyền trên những tọa độ sai, chúng ta sẽ không bao giờ đến được bờ.
Làm thế nào chúng ta sử dụng các công cụ Prototyping?
Chúng tôi tin rằng thúc đẩy sự tham gia của khách hàng thông qua trải nghiệm người dùng là quan trọng. Việc chuẩn bị mockup hoặc khung lưới của một ứng dụng tiêu tốn rất nhiều thời gian cho các nhà thiết kế của chúng tôi và cũng tạo ra nhiều mối quan hệ qua lại với các khách hàng có thể gây hại cho mối quan hệ của chúng tôi với khách hàng.
Chúng tôi tại Maruti Techlabs đang sử dụng các công cụ tạo mẫu để loại bỏ hàng trăm vấn đề liên quan đến thiết kế. Nó giúp các nhà thiết kế của chúng tôi đưa ý tưởng của họ vào cuộc sống và bằng cách đó chúng tôi có thể cung cấp các nguyên mẫu tương tác cho khách hàng của chúng tôi. Chúng tôi chỉ ra các khái niệm trong hành động và giúp họ thấy ý tưởng của họ sẽ hình thành như thế nào.
Vì trải nghiệm người dùng là một thước đo mạnh mẽ để xây dựng thương hiệu, chúng tôi thường sử dụng các công cụ tạo mẫu để hiển thị cho khách hàng của mình các lần lặp khác nhau của mô hình sản phẩm mà họ yêu cầu. Nó cho phép các nhà thiết kế UI / UX của chúng tôi tạo ra một 'Bằng chứng về khái niệm' có thể là yếu tố chính trong mối quan hệ thương mại giữa các nhà phát triển và khách hàng của họ.
Làm thế nào để chọn đúng công cụ tạo mẫu?
Chọn công cụ phù hợp là chìa khóa để mô tả suy nghĩ của bạn và cộng tác tốt hơn với khách hàng của bạn. Với sự phong phú của rất nhiều công cụ tạo mẫu trực tuyến, việc chọn đúng công cụ không phải là một nhiệm vụ dễ dàng. Mọi công cụ đều khác nhau vì nó thiếu hoặc có một tính năng mới để nổi bật so với phần còn lại.
Để chọn công cụ tạo mẫu phù hợp để thiết kế, có một vài yếu tố cần được đánh giá cho công cụ đó để kiểm tra xem nó có phù hợp với nhu cầu của chúng ta hay không.
1. Learning Curve:
Đầu tiên, chúng ta phải phân tích mức độ dễ dàng của công cụ để áp dụng. Chúng ta hãy gọi nó là đường cong học tập, tức là mất bao lâu để một nhà thiết kế có thể nắm giữ công cụ này. Vì tất cả các công cụ khác nhau và cung cấp các tính năng khác nhau, nên sẽ mất rất nhiều thời gian để người thiết kế tìm hiểu công cụ.
2. Sharing:
Vì sự hợp tác là chìa khóa cho thiết kế, chúng tôi kiểm tra mức độ phù hợp của nó đối với tinh thần đồng đội. Công cụ sẽ cung cấp khả năng cộng tác cho nhiều người để đồng bộ với nhau. Vì mỗi nhà thiết kế có quan điểm / ý tưởng riêng cho một dự án, nên tất cả đều phải ở trên cùng một trang.
3. Usage:
Một điểm khác cần xem xét khi chọn một công cụ tạo mẫu là mức độ phù hợp với quy trình thiết kế của bạn và các công cụ khác mà bạn thường xuyên sử dụng. Ví dụ: nếu bạn đang thiết kế bằng Photoshop, Illustrator hoặc Phác thảo, sẽ thật tuyệt nếu phần mềm tạo mẫu của bạn có thể sử dụng trực tiếp các tệp được tạo bởi các ứng dụng này mà không yêu cầu bạn xuất tài sản riêng biệt và sau đó xây dựng mọi thứ từ đầu để tạo ra các tương tác.
4. Ease of use and comfort:
Sự dễ dàng sử dụng trong việc sử dụng công cụ tạo mẫu là điều cần thiết cho người thiết kế để tiết kiệm thời gian và giúp tăng sản lượng. Nó nên giảm số bước cần thiết cho một nhà thiết kế để hoàn thành một nhiệm vụ thay vì tăng nó.
5. Cost:
Có rất nhiều công cụ tạo mẫu ngoài kia, nhiều trong số đó có các tính năng thích hợp. Nhưng có một nhược điểm với những công cụ này là chúng không phù hợp với ngân sách của chúng tôi. Và do đó, chúng ta nên cẩn thận trong khi lựa chọn các công cụ và không bị mù bởi các tính năng.
6. Fidelity:
Điều gì sẽ là yêu cầu cho nguyên mẫu? Cho dù bạn chỉ yêu cầu một mockup bố cục ứng dụng hoặc bạn cần một cái gì đó hỗ trợ nhiều chi tiết và tương tác phức tạp? Có thể có các yêu cầu khác nhau cho các dự án có thể được phân loại thành độ trung thực thấp, trung bình và cao. Độ trung thực thấp có nghĩa là nơi chúng tôi chỉ muốn thử nghiệm ý tưởng. Mặt khác, độ trung thực trung bình sẽ là khi chúng ta tập trung vào bố cục, thông tin và thiết kế tương tác. Và cuối cùng, độ trung thực cao khi những thứ quan trọng nhất là thiết kế trực quan, hoạt hình và tương tác vi mô.
Hãy cùng điểm qua 11 công cụ tạo mẫu hàng đầu cho UX:
1. InVision:


Giá cả:
- Dự án duy nhất - Miễn phí
- 3 dự án (khởi đầu) - $ 15 / tháng
- Dự án không giới hạn (Chuyên nghiệp) - $ 25 / tháng
Chạy trên:
- Web
Nguyên mẫu cho:
- Android
- iOS
- Web
InVision là công cụ tạo mẫu phổ biến nhất trên thế giới. Nhóm của họ liên tục bổ sung các tính năng mới để giúp các nhà thiết kế nguyên mẫu hiệu quả hơn. Với trang quản lý dự án của InVision, bạn có thể sắp xếp các thành phần thiết kế thành một quy trình công việc trạng thái. Bạn có thể đặt các cột cho Việc cần làm, Đang tiến hành, Cần xem lại và Đã phê duyệt và kéo và thả các thành phần thiết kế của bạn vào cột thích hợp. Bạn có thể thêm các tương tác và hoạt hình vào hình ảnh tĩnh. Bạn có thể tải lên nhiều loại tệp, bao gồm JPG, PNG, GIF, AI và PSD. Nó có tích hợp đẩy và kéo với các ứng dụng như Slack, Dropbox, Box, Trello, JIRA và nhiều hơn nữa.
Nó đã đơn giản hóa mọi khía cạnh của quy trình làm việc và sự hợp tác giữa thiết kế và phát triển của chúng tôi. Người ta có thể thiết kế tốt hơn, nhanh hơn và hợp tác hơn với thời gian thực và đó là các công cụ cộng tác và trình bày trong trình duyệt. Liên tục triển khai các cuộc họp và tạo các chuyến tham quan có hướng dẫn với khách hàng, đồng thời giới thiệu các thiết kế cho các bên liên quan. Nhiều kỳ lân sử dụng các công cụ tạo mẫu này cho chúng tôi các nhu cầu UI / UX như Uber, Salesforce, Twitter, Linkedin, vv chứng minh rằng công cụ này là tốt nhất để tạo mẫu.
2. Adobe Experience Design:


Giá cả:
- Miễn phí
Chạy trên:
- OS X
- Windows
- Android
- iOS
Nguyên mẫu cho:
- Tất cả
Với Adobe XD, bạn có thể vẽ, tái sử dụng và phối lại vector và xây dựng tác phẩm nghệ thuật để tạo khung lưới, bố cục màn hình, nguyên mẫu tương tác và tất cả các tài sản sẵn sàng sản xuất trong cùng một ứng dụng. Chúng ta có thể dễ dàng chuyển đổi từ thiết kế sang nguyên mẫu ngay trong ứng dụng. Ngoài ra, thêm các tương tác và chuyển tiếp và chia sẻ với đồng đội và các bên liên quan để kiểm tra giao diện của thiết kế của bạn. Sản phẩm đến từ adobe cho phép tích hợp với một số sản phẩm của nó như Photoshop và After Effects là một điểm cộng lớn.
Nhà thiết kế có thể làm việc hiệu quả hơn bằng cách chỉ cần nhập tệp từ các công cụ Adobe của họ mà không gặp rắc rối nào. Khách hàng có thể nhận xét về nguyên mẫu của bạn khi bạn chia sẻ trực tiếp và xem thiết kế trong thời gian thực trên thiết bị thực.
3. Origami Studio:


Giá cả:
- Miễn phí
Chạy trên:
- OS X
Nguyên mẫu cho:
- Android
- iOS
Origami ban đầu được tạo ra bởi Facebook để giúp các nhóm xây dựng và thiết kế sản phẩm. Với công cụ tạo mẫu này, chúng tôi có thể xem trước bản mockup trực tiếp trên điện thoại di động của mình trong thời gian thực bằng Origami Live. Ngoài ra, chúng tôi có thể trình diễn các thiết kế của mình trong các bài thuyết trình trên toàn màn hình, trên một số thiết bị khác nhau. Các thiết kế của Photoshop và Photoshop có thể được nhập vào Origami và các lớp dự án của bạn sẽ được bảo tồn, sẵn sàng để được liên kết, hoạt hình và biến đổi khi cần.
Bạn cũng có thể xuất các thành phần nguyên mẫu của mình (bao gồm cả hình động) chỉ bằng một cú nhấp chuột, do đó các kỹ sư có thể sao chép và dán vào dự án. Tuy nhiên, một trong những nhược điểm khắc nghiệt nhất là thiếu tính năng cộng tác. Có rất ít trong cách bình luận và xem lịch sử phiên bản. Công cụ tạo mẫu này có vẻ hợp với các dịch giả tự do hoặc cá nhân mới bắt đầu kinh doanh.
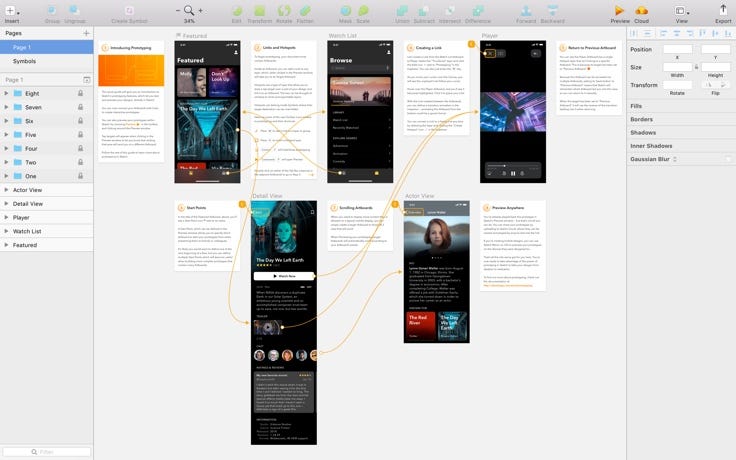
4. Sketch:


Giá cả:
- Dùng thử miễn phí
- $ 99 cho phiên bản đầy đủ
Chạy trên:
- OSX
Nguyên mẫu cho:
- OSX
- iOS
- Web
WebSketch tương tự như Photoshop theo nhiều cách, cho phép bạn chỉnh sửa và xử lý ảnh. Hình dạng Vector của Phác thảo dễ dàng thích ứng với việc thay đổi kiểu dáng, kích thước và bố cục, cho phép bạn tránh được nhiều thao tác chỉnh tay đau đớn. Quy trình làm việc hoàn toàn dựa trên vector của phác thảo giúp dễ dàng tạo ra các tác phẩm nghệ thuật đẹp và chất lượng cao từ đầu đến cuối. Trong thiết kế giao diện người dùng, các yếu tố lặp lại là một cái gì đó rất phổ biến: nút, thanh, bong bóng - tất cả các loại; và các yếu tố có thể tái sử dụng này có thể được tự động sao chép và dán bằng ứng dụng phác thảo.
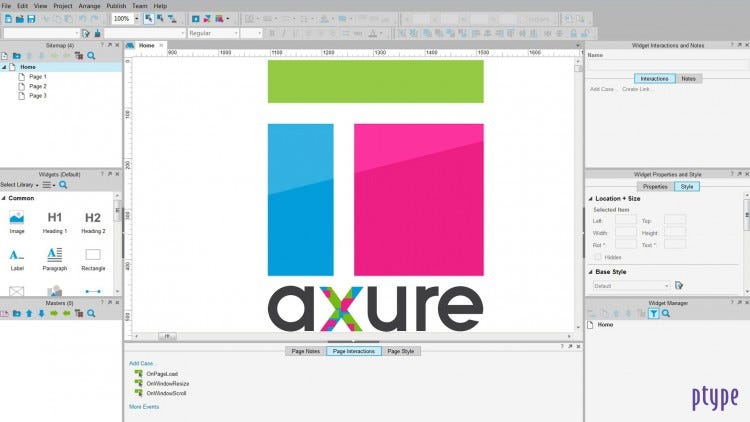
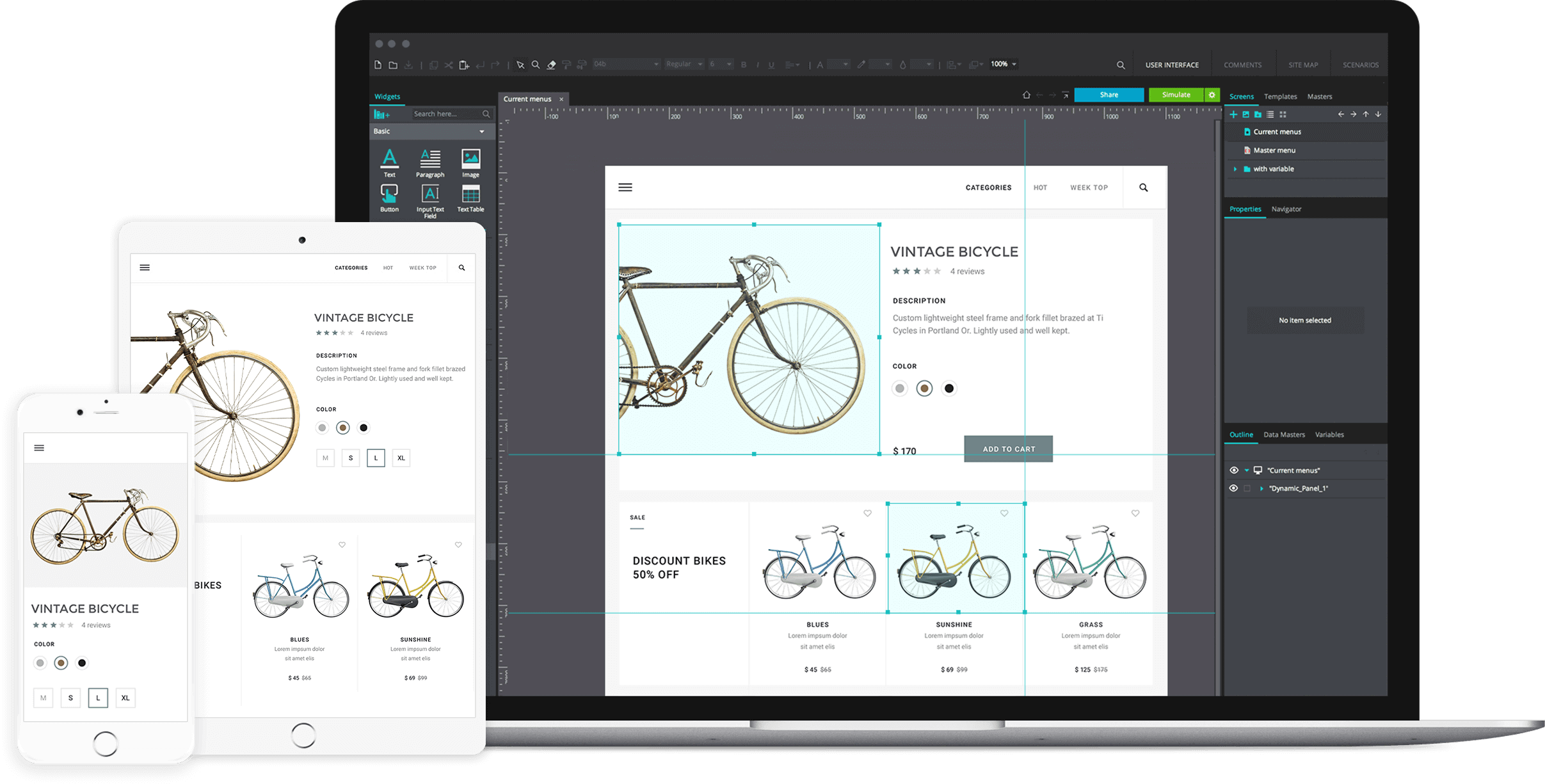
5. Axure:


Giá cả:
- Dùng thử 30 ngày - Miễn phí
- Pro - $ 29 / tháng ($ 495 để mua hàng)
- Nhóm - $ 49 / tháng ($ 895 để mua, mỗi người dùng)
- Doanh nghiệp (bao gồm các giải pháp tại chỗ) - $ 99 / tháng
Chạy trên:
- OS X
- Windows
Nguyên mẫu cho:
- Tất cả các hệ điều hành
Axure cung cấp nguyên mẫu mạnh mẽ mà không cần mã hóa. Nó cung cấp các tính năng như:
- Nội dung động để cung cấp các chức năng di chuột nếu có.
- Báo cáo lưu lượng có điều kiện để kiểm tra điều kiện
- Các hàm toán học như thêm hoặc xóa khỏi giỏ hàng phản ánh số lượng
- Sắp xếp theo dữ liệu
- Chế độ xem thích ứng để định cỡ màn hình tùy theo kích thước màn hình
- Cũng có thể cung cấp hình ảnh động trên nguyên mẫu.
- Nội dung động để cung cấp các chức năng di chuột nếu có.
- Báo cáo lưu lượng có điều kiện để kiểm tra điều kiện
- Các hàm toán học như thêm hoặc xóa khỏi giỏ hàng phản ánh số lượng
- Sắp xếp theo dữ liệu
- Chế độ xem thích ứng để định cỡ màn hình tùy theo kích thước màn hình
- Cũng có thể cung cấp hình ảnh động trên nguyên mẫu.
Nó cũng làm cho việc chia sẻ một nguyên mẫu được nhóm hoặc khách hàng của bạn xem rất dễ dàng chỉ bằng một nút bấm. Ngoài ra, Axure RP sẽ xuất bản sơ đồ và nguyên mẫu của bạn lên Axure Share trên đám mây hoặc tại chỗ. Chỉ cần gửi một liên kết (và mật khẩu) và những người khác có thể xem dự án của bạn trong một trình duyệt.
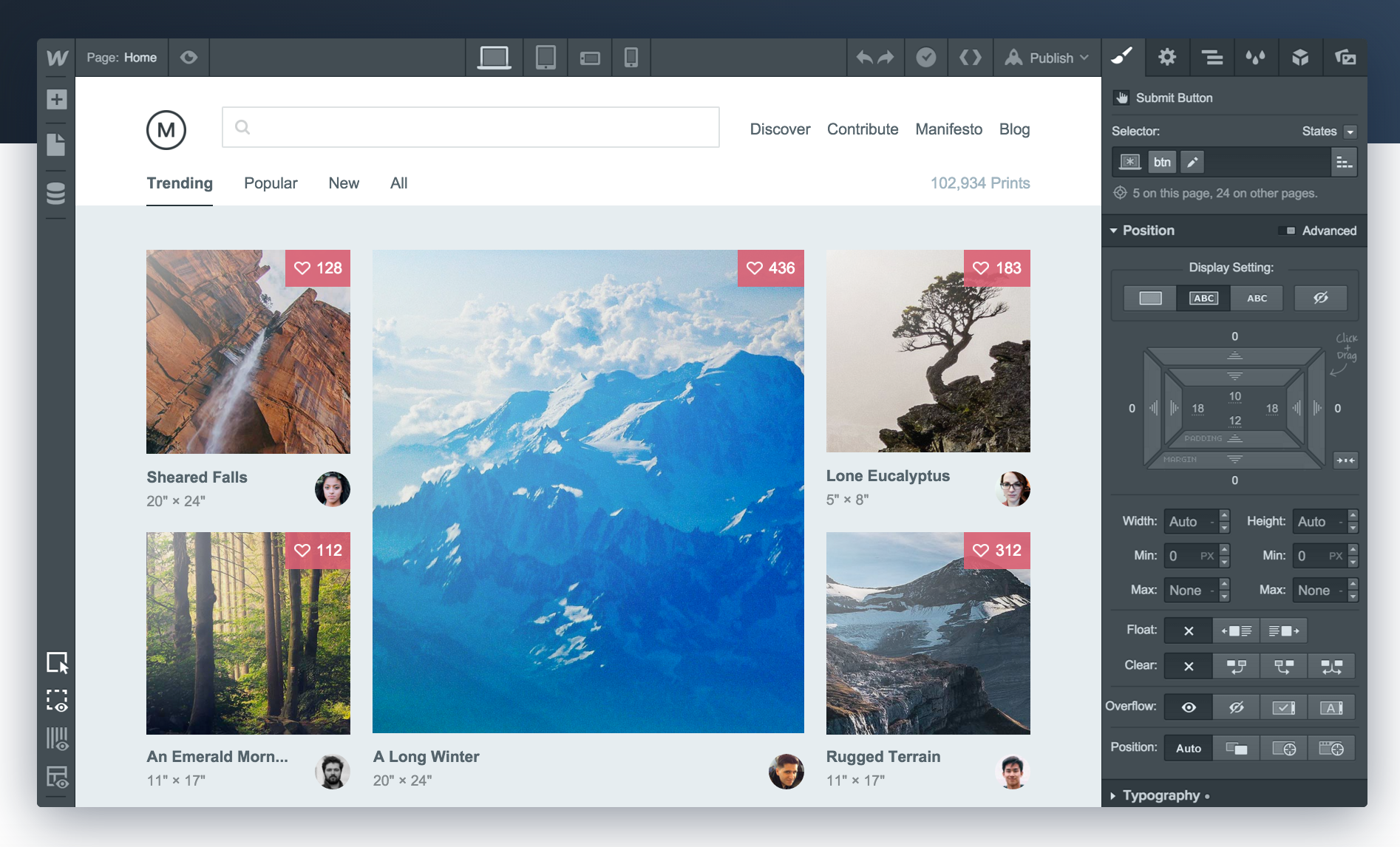
6. Webflow:


Giá cả:
- 2 dự án chưa hoàn thành - Miễn phí
- Cá nhân - $ 16 / tháng
- Chuyên nghiệp - $ 35 / tháng
Chạy trên:
- Web
Nguyên mẫu cho:
- Tất cả
Điểm bán hàng chính của Webflow là nó cung cấp chức năng mạnh mẽ như vậy mà không cần phải viết một dòng mã. Webflow tập trung nhiều vào hoạt hình web, tương tác và thiết kế web đáp ứng. Mặc dù bạn chỉ có thể xây dựng, thiết kế và xuất bản toàn bộ trang web bằng UI dựa trên trực quan. Sau khi bạn tinh chỉnh giao diện người dùng của mình theo cách bạn thích, bạn có thể biến thành một trang web sẵn sàng sản xuất chỉ bằng một cú nhấp chuột. Các tính năng này thu hút các nhà thiết kế độc lập, những người hiện có tùy chọn xuất nguyên mẫu mà không cần các nhà phát triển trong tay.
Bạn có thể lưu trữ nguyên mẫu của mình bằng Webflow hoặc xuất mã bằng HTML, CSS và JavaScript sạch. Bạn cũng có thể bắt đầu với một khung vẽ trống và chọn một trong số hàng trăm mẫu webflow sẵn sàng.
7. Framer:


Giá cả:
- Dùng thử miễn phí (14 ngày)
- $ 15 / tháng
Chạy trên:
- OS X
- iOS
- Android
- Windows 10 Mobile
Nguyên mẫu cho:
- Tất cả
Framer là một trong những công cụ tạo mẫu phổ biến nhất. Nó dựa trên tiền đề rằng với mã có thể tạo nguyên mẫu bất cứ thứ gì, dẫn đến các thiết kế mới lạ và đẹp mắt. Nó cung cấp một quy trình làm việc liền mạch, bổ sung thêm bằng cách xem trước thiết bị, kiểm soát phiên bản và chia sẻ dễ dàng. Trong trường hợp bạn không hiểu, Framer có một tài liệu có cấu trúc rất tốt. Ngoài ra, có rất nhiều video hướng dẫn và các khóa học trên Udemy và O'Reilly về công cụ tạo mẫu UX. Nó cung cấp một cái nhìn trực tiếp về cách mã linh hoạt và mạnh mẽ có thể.
Giống như các công cụ khác, Framer hỗ trợ các dự án Phác thảo, Photoshop và cũng sẽ bảo vệ các lớp thiết kế của bạn. Ngoài ra, Ứng dụng Mac của Framer được thiết kế tốt và cung cấp bản xem trước trực tiếp khi bạn viết mã, điều này rất đáng khích lệ cho những ai đang viết mã cho lần đầu tiên. Bạn cũng có thể nhập đồ họa trực tiếp từ Phác thảo, Photoshop hoặc Figma.
8. Atomic:


Giá cả:
- Miễn phí - 1 nguyên mẫu (30 ngày)
- $ 19 - Nguyên mẫu không giới hạn (1 người dùng)
- $ 99 - Nguyên mẫu không giới hạn (10 người dùng)
Chạy trên:
- Web
Nguyên mẫu cho:
- Tất cả
Atomic là một công cụ dựa trên web, yêu cầu Google Chrome. Vì nó không có ứng dụng dành cho máy tính để bàn nên nó là một nhược điểm đối với các nhà phát triển sử dụng Firefox, Safari hoặc bất kỳ trình duyệt nào khác. Nó mang đến cho bạn sự linh hoạt và kiểm soát mà bạn cần để tinh chỉnh sự tương tác của bạn: chỉ cần nhấp vào nút phát để xem các thay đổi và hoạt hình của bạn đang hoạt động. Atomic cung cấp quyền truy cập dễ dàng cho tất cả các nhà phát triển bằng cách cung cấp một hệ thống tạo mẫu được chia sẻ dễ dàng.
Do đó, không cần tải xuống bất kỳ ứng dụng nào để cộng tác. Và tính năng tốt nhất của công cụ là tùy chọn lịch sử, cho phép bạn tua lại để xem các lần lặp trước và tạo các phiên bản mới từ bất kỳ điểm nào.
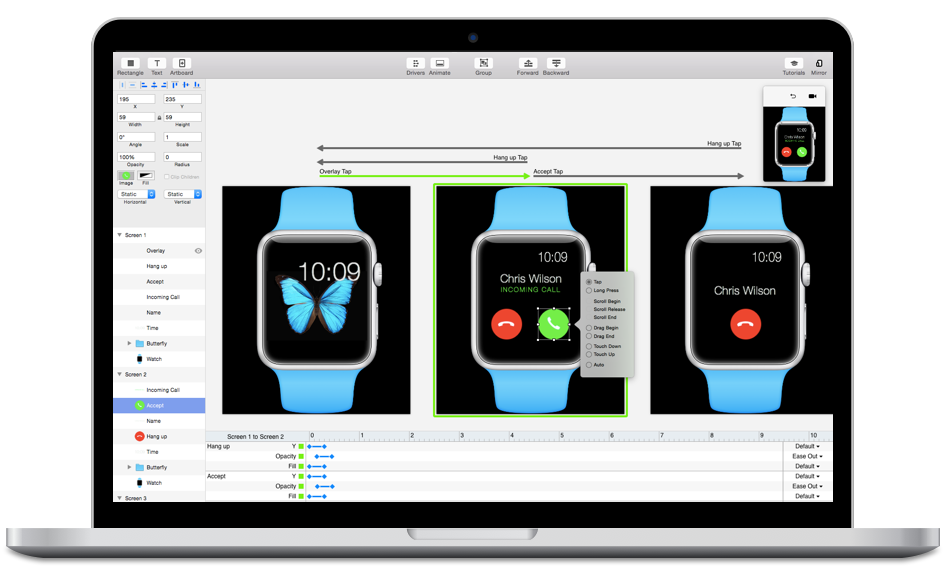
9. Principle:



Giá cả:
- Dùng thử miễn phí
- $ 129 cho phiên bản đầy đủ
Chạy trên:
- OS X
Nguyên mẫu cho:
- iOS
- OS X
- Watch OS
Nguyên tắc được xây dựng cho OS X và đi kèm với một ứng dụng iOS để phản chiếu các nguyên mẫu trực tiếp. Cho dù bạn đang thiết kế dòng chảy của một ứng dụng đa màn hình, hoặc các tương tác và hoạt hình mới, Nguyên tắc cho phép bạn tạo ra các thiết kế trông và cảm thấy tuyệt vời. Ứng dụng này xuất hiện rất giống với UI của Phác thảo bao gồm các khía cạnh quen thuộc khác của căn chỉnh, tạo bảng nghệ thuật và kết nối màn hình, cộng với xem trước thời gian thực. Bạn cũng có thể phản chiếu thiết kế của mình trên thiết bị iOS.
Mặc dù Nguyên tắc không cung cấp sự hợp tác để làm việc theo nhóm, nhưng nhược điểm này có thể sẽ bị lu mờ bởi các khả năng ngoại tuyến của nó. Tính linh hoạt khi làm việc ngoại tuyến được làm nổi bật hơn nữa bởi tốc độ tăng do bạn không dựa vào kết nối chậm hoặc không đáng tin cậy.
10. Just in mind:


Giá cả:
- $ 19 / tháng
Chạy trên:
- OS X
- Windows
Nguyên mẫu cho:
- Web
- iOS
- Android
Một công cụ tạo mẫu phổ biến khác, JustInMind được biết đến với việc tạo ra chất lượng công việc cao, mặc dù với chi phí rất cao. Một điểm cộng lớn nữa là nó có thể được tải xuống trên máy tính của bạn để làm việc ngoại tuyến ở bất cứ đâu. Nếu bạn chưa quen với công cụ này, nó đi kèm với các hướng dẫn và video hướng dẫn cho mọi người từ người mới bắt đầu đến chuyên gia. Xuất khẩu nguyên mẫu của bạn sang một tài liệu HTML đầy đủ chức năng và làm cho nó có sẵn để xem trong bất kỳ trình duyệt web nào. Ngoài ra, nó cung cấp cho bạn quyền truy cập để sử dụng các mục từ thư viện UI và tải xuống nhiều tiện ích bổ sung.
11. Balsamiq Mockups:


Giá cả:
- dùng thử 30 ngày
- Ứng dụng web - $ 12 / tháng
- Người dùng đơn lẻ - $ 89
- Số lượng giấy phép - Khác nhau theo số lượng người dùng
Chạy trên:
- Web
- OSX
- Windows
Nguyên mẫu cho:
- Web
- iOS
- Android
Chúng tôi sẽ kết thúc danh sách với một công cụ tạo mẫu mạnh mẽ khác có tên là Balsamiq Mockups. Nó tái tạo tốc độ và sự tiện lợi của việc tạo ra các mockup trên giấy, nhưng trên một phương tiện kỹ thuật số. Nhà thiết kế có thể chọn từ hơn 500 biểu tượng và vật phẩm được tạo sẵn - hoặc các thành phần do họ tự vẽ. Các tương tác là cơ bản, và nguyên mẫu cuối cùng, độ trung thực thấp cảm thấy giống như một khung dây tương tác, độ trung thực cao.
Nếu bạn là một 'UX newbie', công cụ này hoạt động rất tuyệt vời vì nó rất dễ sử dụng. Điểm ngọt ngào của Balsamiq là giai đoạn ý tưởng UX. Nó tạo ra các bản phác thảo thô thực sự tuyệt vời của nguyên mẫu cho khách hàng xem, đây là một điểm cộng lớn cho các phiên động não. Áp dụng các phím tắt thực sự đơn giản và nhanh chóng cho người dùng để tăng năng suất và tốc độ tạo mockup. Với tất cả các tính năng độ trung thực thấp của nó, chúng ta có thể coi nó giống như một công cụ tạo khung hơn là một công cụ tạo mẫu. Nếu bạn không phải là nhà thiết kế chuyên nghiệp và bạn đang tìm kiếm một công cụ cho phép tạo các khung lưới đơn giản và tĩnh, Balsamiq có thể được sử dụng.
Tóm lại, các công cụ tạo mẫu này có những ưu điểm đặc biệt, đặc biệt riêng và phù hợp với các nhu cầu khác nhau. Phải thừa nhận rằng, chúng tôi chưa kể hết nhiều công cụ tạo mẫu khác cho các nhà thiết kế UI / UX. Có rất nhiều công cụ khác, hầu hết trong số đó có các tính năng tương tự như được đề cập trong các công cụ tạo mẫu ở trên. Một số đề cập đáng trân trọng là Moqups, UXPin, Prototype trên Paper, Proto.io và Flinto có một số tính năng độc đáo và dễ sử dụng so với ở trên.
Cuối cùng, tất cả bắt nguồn từ việc chọn một thứ phù hợp nhất với bạn. Nếu bạn là một nhà thiết kế dày dạn làm việc trên các hình ảnh động phức tạp, Nguyên tắc có thể hoạt động tốt nhất. Hoặc, nếu bạn là một người mới thiết kế, thì Balsamiq Mockups sẽ là lựa chọn của bạn.
Chúng tôi đến từ thời điểm mà các mockup được làm bằng giấy và trình bày cho khách hàng, và bây giờ với bước nhảy vọt trong công nghệ này, chúng tôi có khả năng làm được nhiều hơn thế. Vượt ra khỏi ranh giới của công nghệ, đi xuống, chúng ta có thể mong đợi sẽ thấy nhiều cải tiến và cải tiến hơn không chỉ trong phân khúc tạo mẫu UX, mà trong ngành công nghiệp thiết kế.
Tags
ISA


إرسال تعليق